Подробное описание навыка
Описание навыка
Состав навыка
Подготовительный материал
Углублённая теория
Углублённая теория и методики общим объёмом 30-50 страниц.

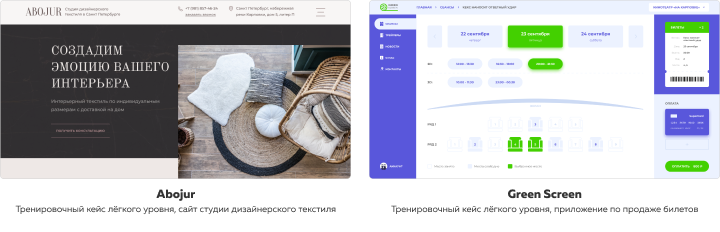
Демонстрационные кейсы
Четыре демонстрационных кейса: 2 лёгкого уровня, 1 среднего уровня и 1 сложного уровня.
Показывают как применять описанную выше инструкцию для создания сетки реальных проектов.
В каждом кейсе в качестве входных данных мы получаем дизайн и разметку страниц. Затем, используя предложенную методику, пошагово создаём сетку. На выходе получаем готовую разметку с базовым оформлением и сеткой. Все шаги детально описаны.
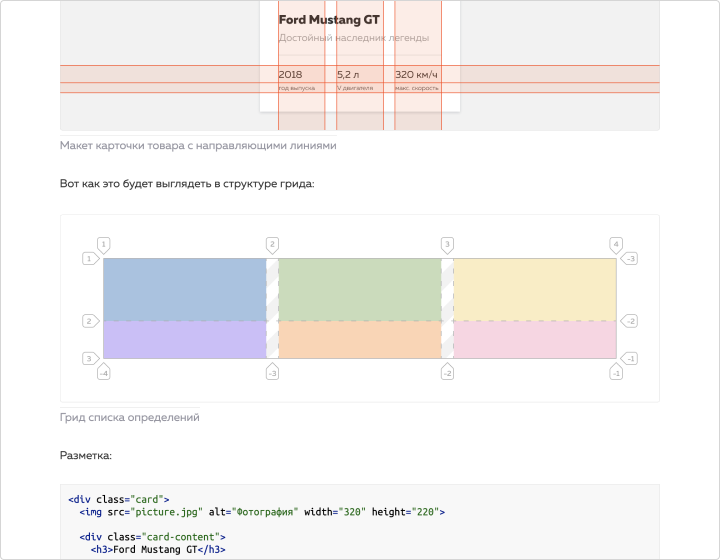
Так выглядит страница демонстрационного кейса:

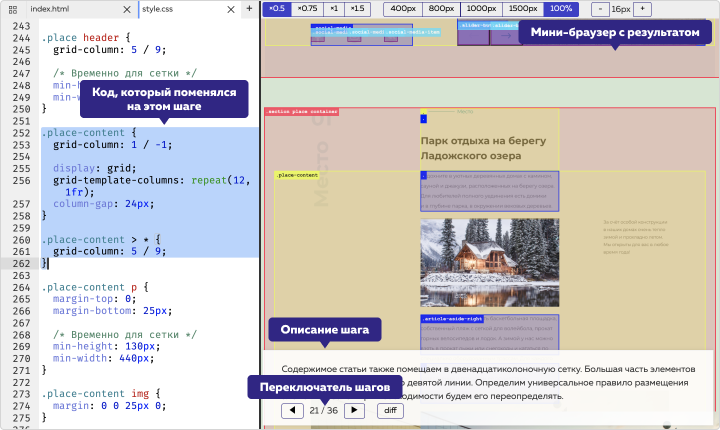
Интерактивные пошаговые разборы кейсов
Один или несколько разборов для каждого демо-кейса.
Разборы кейсов выполнены в виде специальных интерактивных демонстраций. В них вы видите каждое изменение кода, результат его работы и пояснение к этому изменению.
Для кейсов мы подготовили специальное оформление, которое «подсвечивает» важные части сетки.
Так выглядит один из шагов разбора кейса:

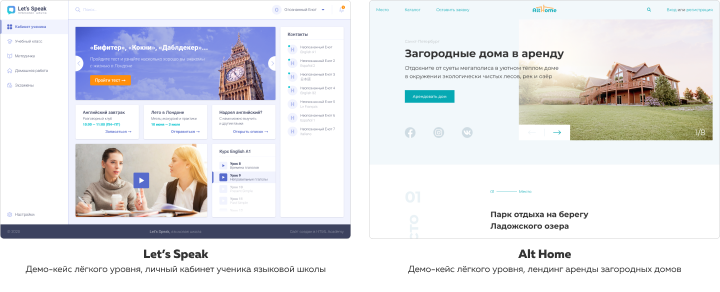
Тренировочный материал
Шесть тренировочных кейсов, по два для каждого уровня сложности.
В качестве входных данных вы получаете дизайны страниц, на выходе должна получиться разметка с базовой стилизацией и сеткой.
Для тренировочных кейсов нет подробных разборов, но есть эталонное решение от авторов, которое можно сравнить со своим.
Так выглядит страница тренировочного кейса: